Googleマップに投稿したPhotoSphereの初期表示方角についてのメモです。
2017年11月4日に撮影した高森阿蘇神社の7枚の写真を11月8日に投稿しました。投稿前にGPanoのPoseHeadingDegreesには112度(No.2~6)と22度(No.1、7)を設定しています。但し、投稿後にSVAで「写真を移動して結合」時に多少向きを修正しています。


11月10日現在、自分の投稿の写真タブのリンクをシークレットウィンドウで見ると上記の左側の様に表示されます。赤文字で結合時の番号を追記しています。サムネイルをクリックするとPoseHeadingDegreesの設定値を中心に表示されています。サムネイルをクリックし大きく表示された時の画像中心の向きを検証してみるとPoseHeadingDegreesと同じ値でした。コンパスの値は「-112」なので、コンパスの真上方向は112度になります。
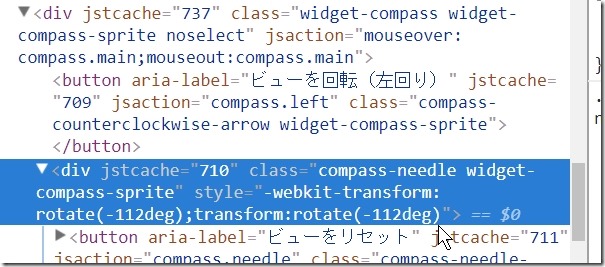
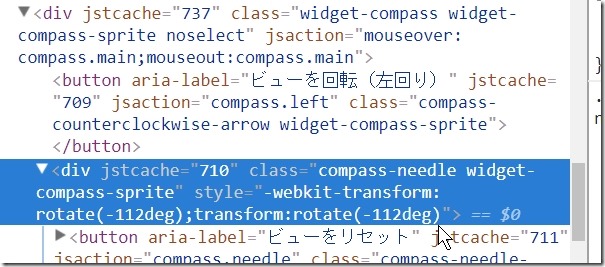
Chromeを使ってコンパスの位置で右クリックし、検証を選択するとコンパスの向きを知る事が出来ます。


次にGoogleマップで「高森阿蘇神社」を検索し写真をクリックした状態を検証してみます。コンパスの向きから画像中心の向きを読み取った値を画像の右下に記入しています。






サムネイル自体の画像リンクを検証してみました。2つ目のURLから画像のURLを抽出してみると下記の様になります。(※見易いように縦方向の数値を増やしています。)「ya」に続く数値が向きを表している様なので「231.49998」から「0」に書き換えたものが右側の画像です。「360」でも同じでした。「0」または「360」にするとアップロードした画像の中心が表示されるようです。方角の変位を表す数字なのは間違いないです。「±360」を超えるとerrorになります。「231」と「-129」は同じ向きです。「fo」に続く数値は水平画角のようです。
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJff3J8K3ZV-Dpwk6GmZqteT4JR3Q2QqDx5OwQCQnYkTJ6QGLy1QGRudH9vBJ2smgAH8tsr-HWHoJ-nVeZexseJxyVGZ_1cgAZ0_0ZRFjTqmeR1vgVPjBpZZF83o_vtTnZ_pjEje2iTxs/w203-h100-k-no-pi-0.0-ya231.49998-ro-0.0-fo100.0/


Google Maps JavaScript APIを使い、343度と231度の方向を下記に表示してみました。343度は上の左側画像と同じ向きですが、231度は違うので中心の方向が231「度」と言う意味ではないようです。何の数値なのでしょうか? そもそも何故どこかの方向に回転させているのかが不明です。
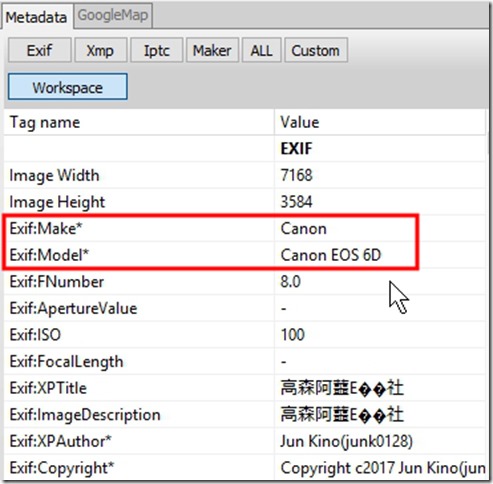
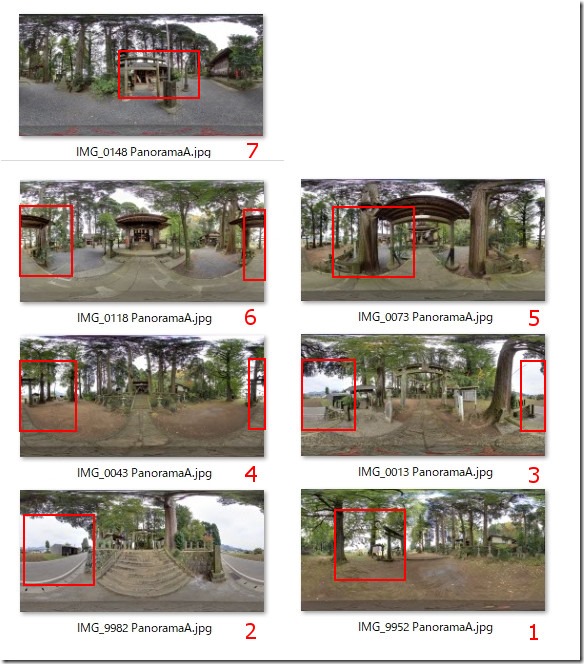
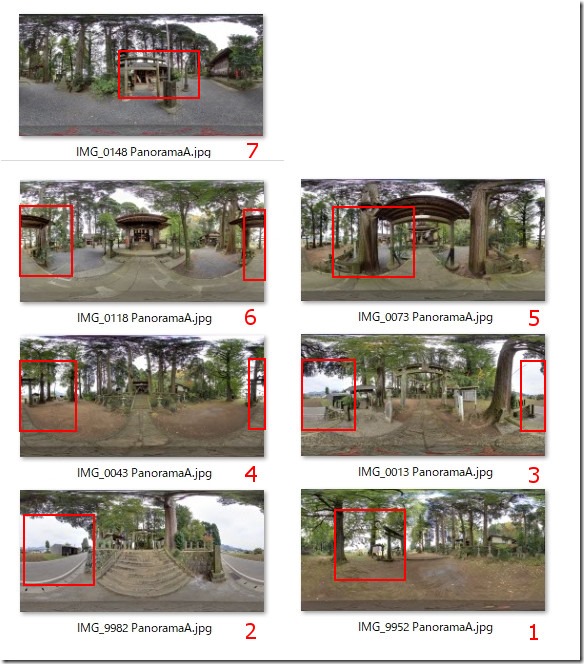
アップロードした画像のどの部分が表示しているかを調べてみました。下記で赤枠で囲った部分が初期値として表示されています。PoseHeadingDegreesの設定値に関係するならば1と7、また2~6が同じ方向を表示するはずですがバラバラです。よく言われる北向きでもありません。
2番目の写真をGoogle Maps JavaScript APIを使い、PoseHeadingDegreesの値を「122」と設定した画像が下記です。
SVAで結合(constellations)していますが、PCで見てみると11月10日時点でまだ反映されていません。Androidタブレットでは結合済みです。PCで結合が確認されたら再度表示の向きを確認してみます。
Yotarohさんからのコメントでサムネイル表示が変わったことを知りました。今後過去の投稿が全部変わってしまうのか分かりませんが、変わった点を記録して置きます。新しい表示と今までのサムネイル表示のソースを並べました。
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7owpIGcOvzNnbUaZv68vBNEm6OGWN0zAoz5w5DL679LSm3E0uKFJTUvCPpJd-BViMdTyxqeLo2DHPB9qOHls7Wk7FTOBZxqcToCrSkF3GbtFXCqDkZJEE9c4UmTTtV8FXvBuqRCpZj4E/w314-h168-p-k-no/" alt="菅原神社(住吉神社)" title="菅原神社(住吉神社)" style="position: relative; top: 0px;left: 0px;width: 314px;height: 168px;">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFWFb0QuZfNMvpHi4pCoXk4xSWc76tkaTnmaq5ymarq8VWILSjGU2QOEBoe7f_Zf0ZLFpmz9zAl9h-E7gWNehNuQiU2aQQgeQQHqhqtinJpAP-vXZOLsiQuuu3e2t_8PmWa7HylL7QpKM/w314-h168-p-k-no-pi-2.9338646-ya21.500002-ro0.0-fo100.0/" alt="稲荷神社・手水社" title="稲荷神社・手水社" style="position: relative; top: 0px;left: 0px;width: 314px;height: 168px;">
imgのリンクの後半が無くなってます。「-pi-2.9338646-ya21.500002-ro0-fo100」の部分で、サムネイルを回転させたりするパラメータです。サムネイルサイズは314x168と2:1になっていないので、その分左右が削られています。
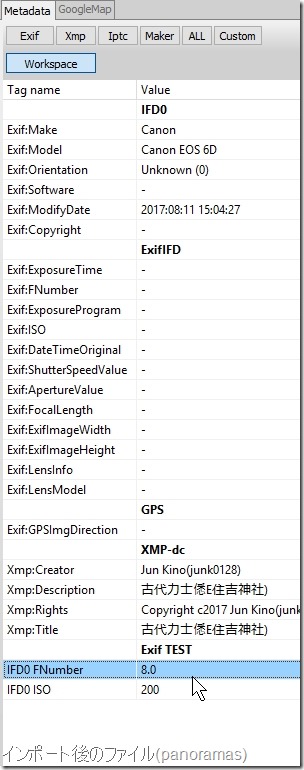
下記はサムネイルとEquirectangularを縮小した物を並べてます。ちょっとだけ左右が切れているのが分かります。この新しいサムネイルの方が分かり易いのですが、自分の投稿から見た時だけで、マップ上のリスティングから見た時は以前と同じです。例:古代力士像